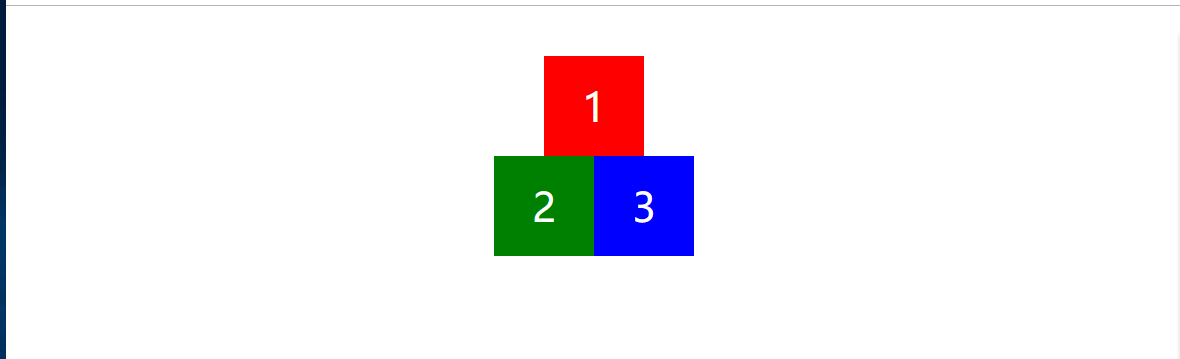
# 第一种
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>品字布局</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
overflow: hidden;
}
div {
margin: auto 0;
width: 100px;
height: 100px;
background: red;
font-size: 40px;
line-height: 100px;
color: #fff;
text-align: center;
}
.div1 {
margin: 100px auto 0;
}
.div2 {
margin-left: 50%;
background: green;
float: left;
transform: translateX(-100%);
}
.div3 {
background: blue;
float: left;
transform: translateX(-100%);
}
</style>
</head>
<body>
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
效果:

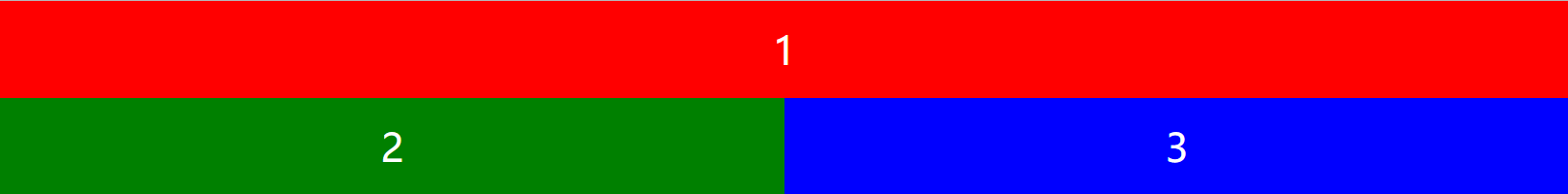
# 第二种(全屏版)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>品字布局</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 100%;
height: 100px;
background: red;
font-size: 40px;
line-height: 100px;
color: #fff;
text-align: center;
}
.div1 {
margin: 0 auto 0;
}
.div2 {
background: green;
float: left;
width: 50%;
}
.div3 {
background: blue;
float: left;
width: 50%;
}
</style>
</head>
<body>
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
效果: