# 问题复现
问题: 两个display:inline-block元素放到一起会产生一段空白。
如代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.container {
width: 800px;
height: 200px;
}
.left {
font-size: 14px;
background: red;
display: inline-block;
width: 100px;
height: 100px;
}
.right {
font-size: 14px;
background: blue;
display: inline-block;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="left">
左
</div>
<div class="right">
右
</div>
</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
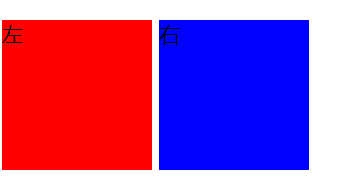
效果如下:

# 产生空白的原因
元素被当成行内元素排版的时候,元素之间的空白符(空格、回车换行等)都会被浏览器处理,根据CSS中white-space属性的处理方式(默认是normal,合并多余空白),原来HTML代码中的回车换行被转成一个空白符,在字体不为0的情况下,空白符占据一定宽度,所以inline-block的元素之间就出现了空隙。
# 解决办法
# 1. 将子元素标签的结束符和下一个标签的开始符写在同一行或把所有子标签写在同一行
<div class="container">
<div class="left">
左
</div><div class="right">
右
</div>
</div>
1
2
3
4
5
6
7
2
3
4
5
6
7
# 2. 父元素中设置font-size: 0,在子元素上重置正确的font-size
.container{
width:800px;
height:200px;
font-size: 0;
}
1
2
3
4
5
2
3
4
5
# 3. 为子元素设置float:left
.left{
float: left;
font-size: 14px;
background: red;
display: inline-block;
width: 100px;
height: 100px;
}
//right是同理
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
